Cara pertama pastinya Login dulu di Blogger.com,hhe
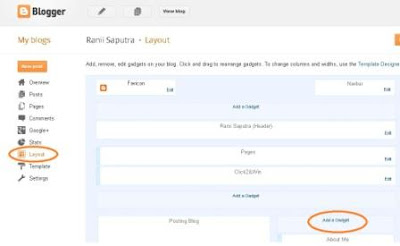
Masuk ke menu Layout -> pilih Add Gadget

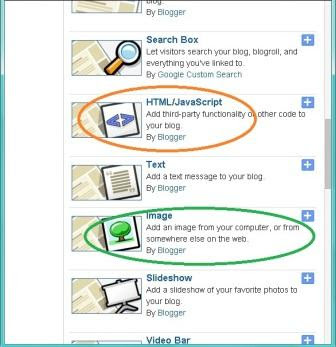
Scroll kebawah dan akan muncul pilihan ini,

Beberapa penyelenggara kuis biasanya memberikan kode HTML untuk memudahkan dalam memasang Banner, jadi kamu bisa klik tanda + dipojok tulisan HTML/JavaScript, dan menuliskan (Copy-paste aja) kode HTML-nya, lalu klik save. Tapi jika tidak ada kamu bisa pilih opsi Image(Ini yang sering aku pake).

Kemaren aku ikut ngontes di acara Kontes Unggulan 63-nya Pakdhe Guslik, dan ada satu syarat yang ternyata aku belum bisa, hhi.
Yaitu, memberikan link hidup pada banner diakhir cerita, kalo cara membuat tulisan ber-Link aku udah bisa.. tinggal klik tulisan Link seperti ini,

Nanti kodenya jadi gini,
<a href="alamat link yang dituju"> text link yang tampil </a>
Ternyata kalo mau diberi gambar tinggal ditambah kode ini <img src="Link gambar"/> dibagian 'text link yang tampil', ini kode yang aku dapet dari hasil Googling disini.
Dan setelah baca Cara Membuat Banner dengan Link Hidup punya ka Tha, ada 1 kode lagi yang bisa ditambahkan kodenya, target="_blank"yang diletakkan diantara alamat link yang dituju dengan kode img src. Fungsinya agar saat gambar diklik, url tujuan akan terbuka di Tab yang baru.
Jadi kode semuanya adalah <a href="alamat link yang dituju" target="_blank" ><img src="URL gambar"/></a>
Sebagai contoh aku mau memberi Link(www.saveforhope.com) hidup buat gambar/foto yang udah aku upload di facebook dengan URL (https://m.ak.fbcdn.net/sphotos-a.ak/hphotos-ak-ash4/p480x480/1001355_10200357849336628_173775107_n.jpg)
Jadinya seperti ini,
Itu dia pengalamanku bikin Gambar ber-Link di postingan, hhe
Semoga bermanfaat yaaa ^^


.jpg)



mntap tutorialnya,lngsung praktekkan ni sob,
ReplyDelete:)
okesipp gan (y)
Deletemakasih yo mbak tas infonya
ReplyDeletesama2 :D
Deleteakhirnya bisa lihat headernya rani juga, btw aku dah praktekin tes pasang banner giveaway rani disidebar
ReplyDelete